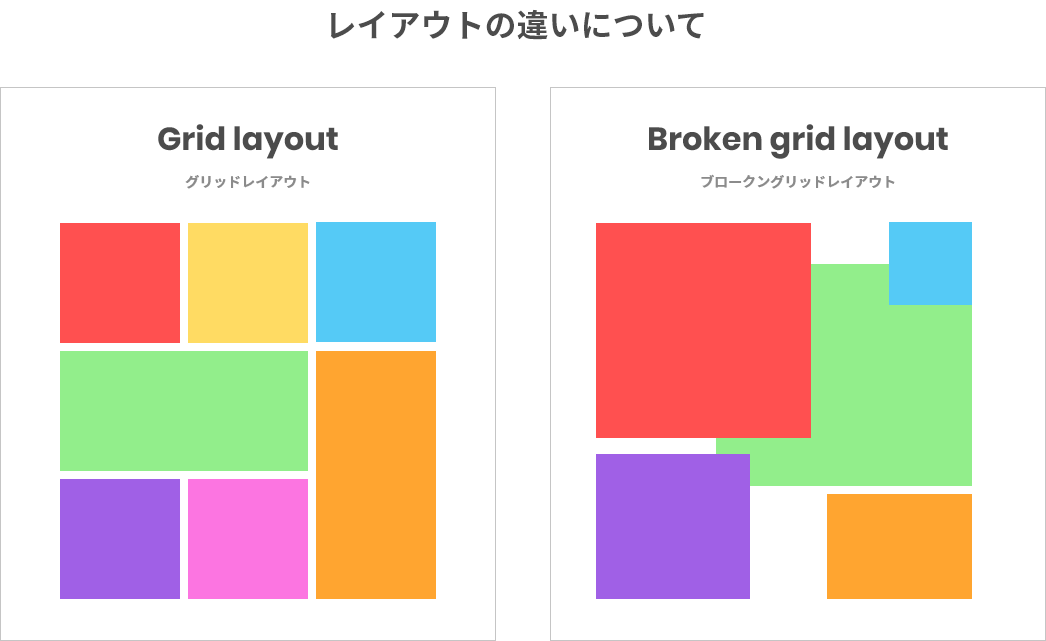
Css グリッドレイアウトは、ページを大きな領域に分割することや、 html のプリミティブから構成されたコントロールの部品間の、寸法、位置、レイヤーに関する関係を定義することに優れています。 表と同様に、グリッドレイアウトによって要素を列と行に整列させることができます。ブロークングリッドレイアウトとは https//frameoptikde/ ブロークングリッドレイアウト (Broken Grid Layout)とは、綺麗に整えられたグリッドレイアウトを あえて崩す ことによって、オリジナリティを演出するWebデザインの手法です。 通常のグリッドレイアウトは、要素のサイズを揃えたり、マージンの幅も一定に揃えたりと、様々なルールを決めてデザインを行いますがWordPressブロークングリッドレイアウトをプラグインで実現!! ☆Gutenberg 21年5月5日 LaravelCSVファイルからデータベースへデータ登録する☆超簡単 21年4月28日 Laravelファイルエクスプローラーを作ろう!! 21年4月25日

19年版 Webデザインで知っておきたい最新トレンド10選 テックキャンプ ブログ
ブロークングリッドレイアウト bootstrap
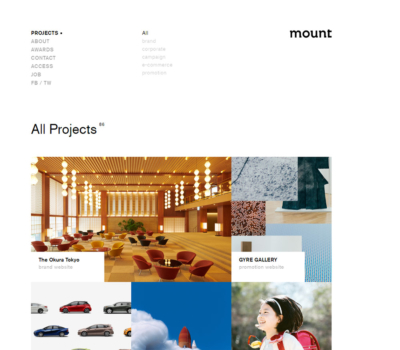
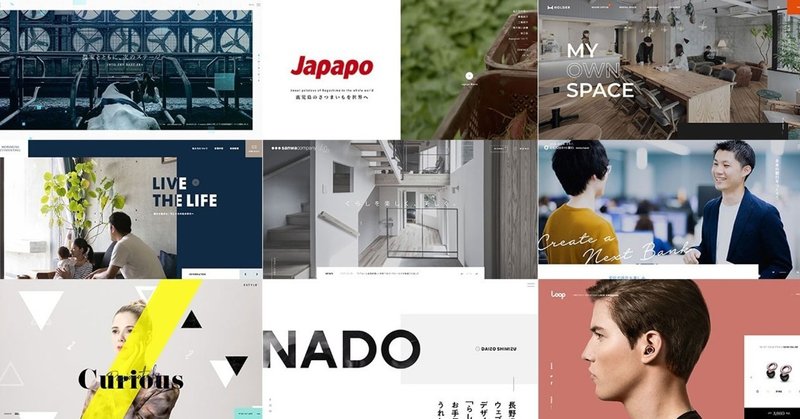
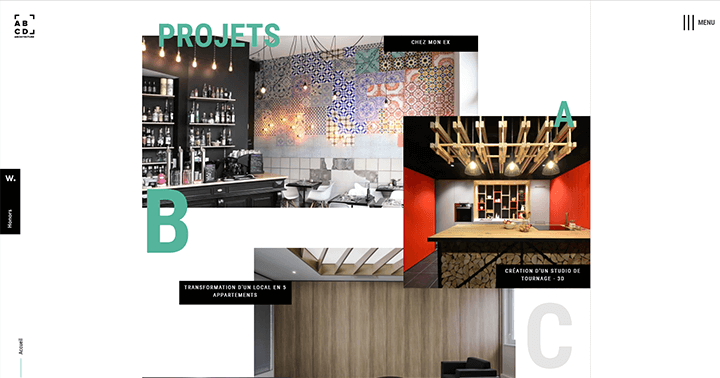
ブロークングリッドレイアウト bootstrap-で maron さんのボード「Webデザインブロークングリッドレイアウト」を見てみましょう。。「webデザイン, デザイン, lp デザイン」のアイデアをもっと見てみましょう。ブロークングリッドレイアウト 参考:ポート株式会社(port inc) 要素を規則正しく配置するグリッドレイアウトに、ずらしたり重ねたりしてリズムをつけるデザインをブロークングリッドレイアウトと言います。 グリッドレイアウトは規則正しく整列されるのでまとまりが良く見やす




スタッフコラム デザインをあえて壊す ブロークングリッドレイアウトの考え方 At Strix
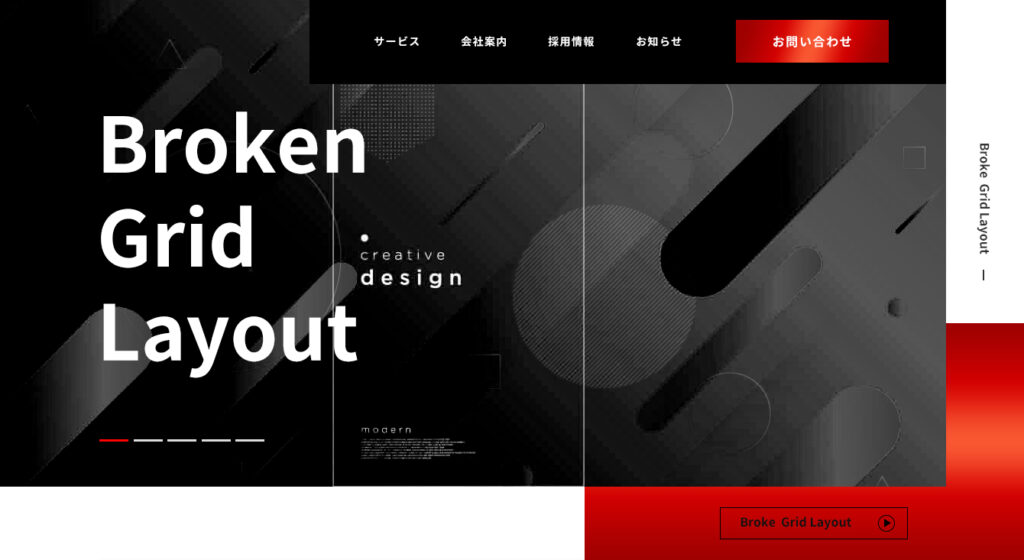
Html 高さ ブロークングリッド レイアウト css CSSグリッドレイアウトがセル間に余分なギャップを追加するのはなぜですか?ブロークン・グリッドレイアウト ブロークン・グリッドレイアウトとは、 グリッド (格子状)の配置をあえて崩し、自由に要素を配置するレイアウト方法 です。ブロークングリッドレイアウトとは? 念のためブロークングリッドレイアウト (Broken Grid Layout)を知らない方の為に説明しておくと、その名の通り、 グリッドレイアウトで整理されていたレイアウトをあえて崩すことで、デザインの表現の幅を広げる手法 になります。 従来のWEBデザインの考え方として、テキストや画像などの要素を配置する際に、一定の規則性を
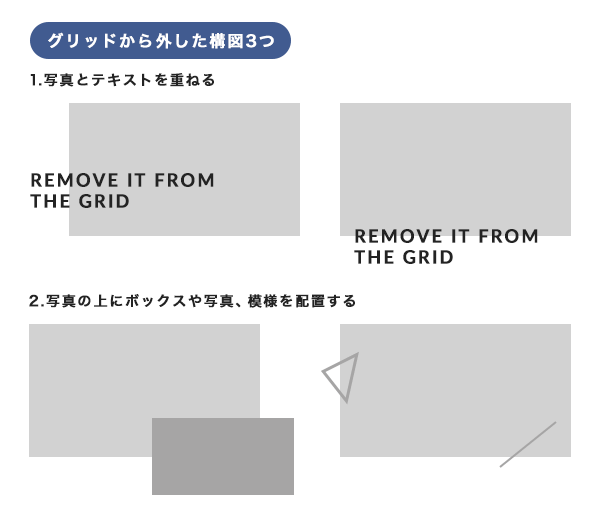
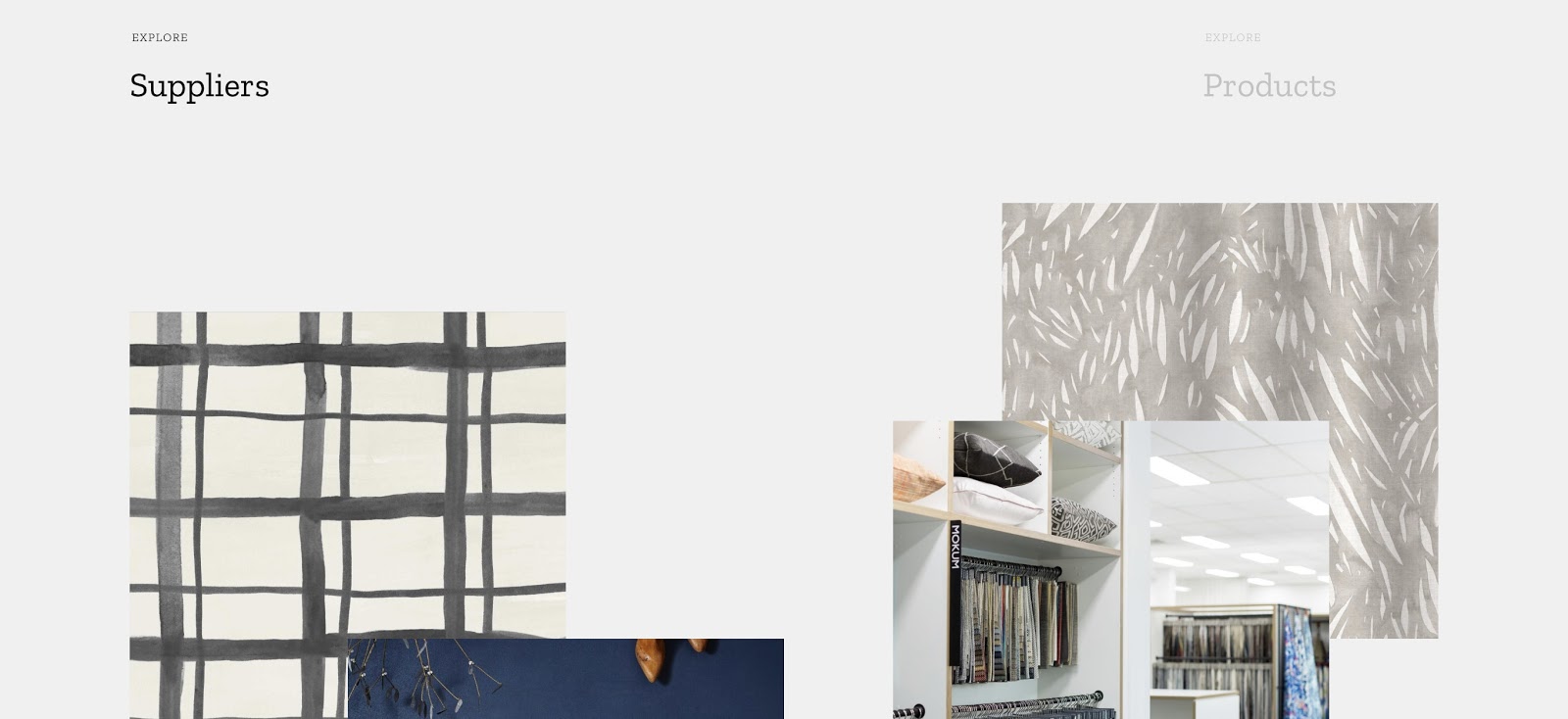
ブロークングリッドレイアウトとは? 「グリッドレイアウト」というレイアウト手法を聞いたことがある方は多いと思いますが、レイアウトする際、決められたグリッドに沿って要素を整列して配置することで、とても見やすいデザインが可能です。 しかし規則正しく並べられた要素は見やすい反面、単調になりがちです。 「ブロークングリッドレイアウト」は去年から増えてきたのはブロークングリッドレイアウトです。 名前の通りグリッドで綺麗に揃えた要素を 「あえて」ズラしたり、重ねたり、崩したりして見せるレイアウト です。ブロークングリッドレイアウト参考サイトまとめ(キャプチャ画像 Is it possible to build broken grid layout with cornerstone The Secret to Designing Broken Grid Layouts in Divi WEBデザインの最新トレンドはブロークングリッドレイアウト
それが、「ブロークングリッド レイアウト 」です。 この レイアウト 手法は、従来のグリッド レイアウト と違って単にでたらめにオブジェクトを配置する、という手法ではありません。高さ ブロークングリッドレイアウト css グリッドアイテムのコンテンツをプライマリコンテナに配置する(サブグリッド機能) (1) display subgrid CSS Grid Level 2ドラフト仕様から : 2グリッドコンテナ サブグリッドは、ネストした要素を介してグリッド1つは、ブロークングリッドレイアウトを実装する場合はmarinをズラして実現しているサイトが多いこと。 やはり奇抜なデザインが来ると position absoluteとか使いたくなるのですが まあ当然副作用もあるので、世の中のブロークングリッドレイアウトのサイト




ブロークングリットレイアウトのwebサイト 初心者 上級者向けまで ウェブラボ 株 スタッフブログ




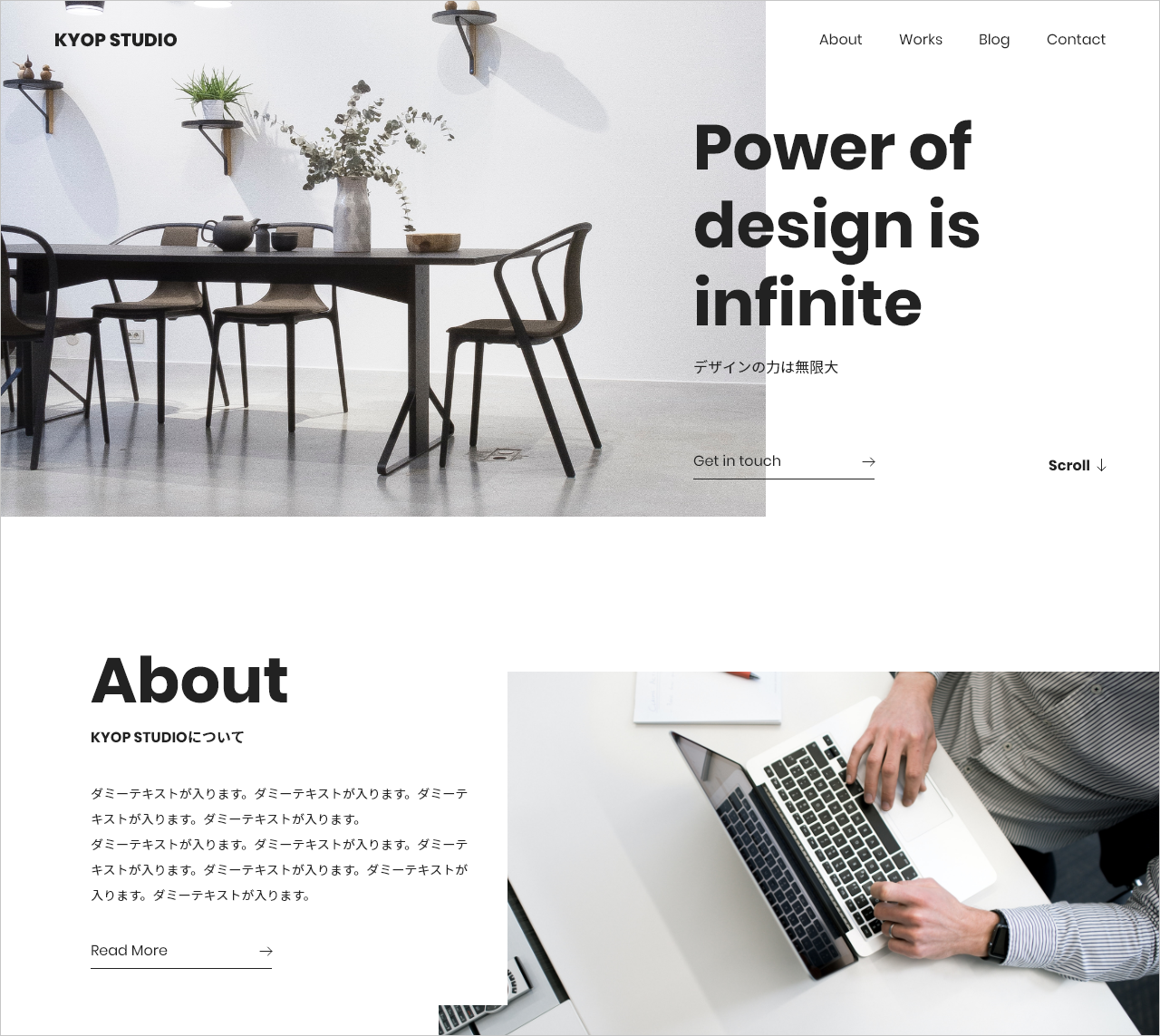
あえて崩す ブロークングリッドレイアウトの魅力とは Web Design Trends




ブロークングリットレイアウトのwebサイト 初心者 上級者向けまで ウェブラボ 株 スタッフブログ




Web デザイン 境界線をあえて外す ブロークングリッドレイアウト の参考サイト Webdesignday



1




ブロークングリットレイアウトのwebサイト 初心者 上級者向けまで ウェブラボ 株 スタッフブログ




Webデザインの最新トレンドは ブロークングリッドレイアウト Ken10 Com




スタッフコラム デザインをあえて壊す ブロークングリッドレイアウトの考え方 At Strix




あえて壊す 思わず視線が奪われる ブロークングリッドレイアウト とは Ferret




ブロークングリッドレイアウトの魅力的なサイト10選 Netsanyo 横浜の印刷物デザインと ホームページ制作 動画制作




スタッフコラム デザインをあえて壊す ブロークングリッドレイアウトの考え方 At Strix




スタッフコラム デザインをあえて壊す ブロークングリッドレイアウトの考え方 At Strix




あえて崩す ブロークングリッドレイアウトの魅力とは Web Design Trends




19年大注目 ノングリッドレイアウトwebサイトのデザインのコツ Seo対策なら株式会社ペコプラ




19年に流行るwebデザインはこれだ デジタルマーケティング Web制作 Pr支援のbigmac Inc




ブロークングリットレイアウトのwebサイト 初心者 上級者向けまで ウェブラボ 株 スタッフブログ




ブロークングリッドレイアウト アーカイブ ツクルデザイン株式会社




L Webデザイン ブロークングリッドレイアウト15選 Dai Note




Dxyqwrbv4m5u5m




ノングリッドレイアウトとは ノングリッドレイアウト 作り方 コラム メンバーズ




Wordpress ブロークングリッドレイアウトをプラグインで実現 Gutenberg Yuu S Memo




把握しておこう Webデザインの流行トレンドまとめ 18年版 Eaca イーカ



年最新版 グリッドデザインについてまとめました Freelancer S Guide



Webサイトのレイアウトパターンを学ぼう Zeroplus Media




19年 Webデザイン トレンドまとめ 名古屋での ホームページ制作 Web制作なら ホームページ運営会社 花のや




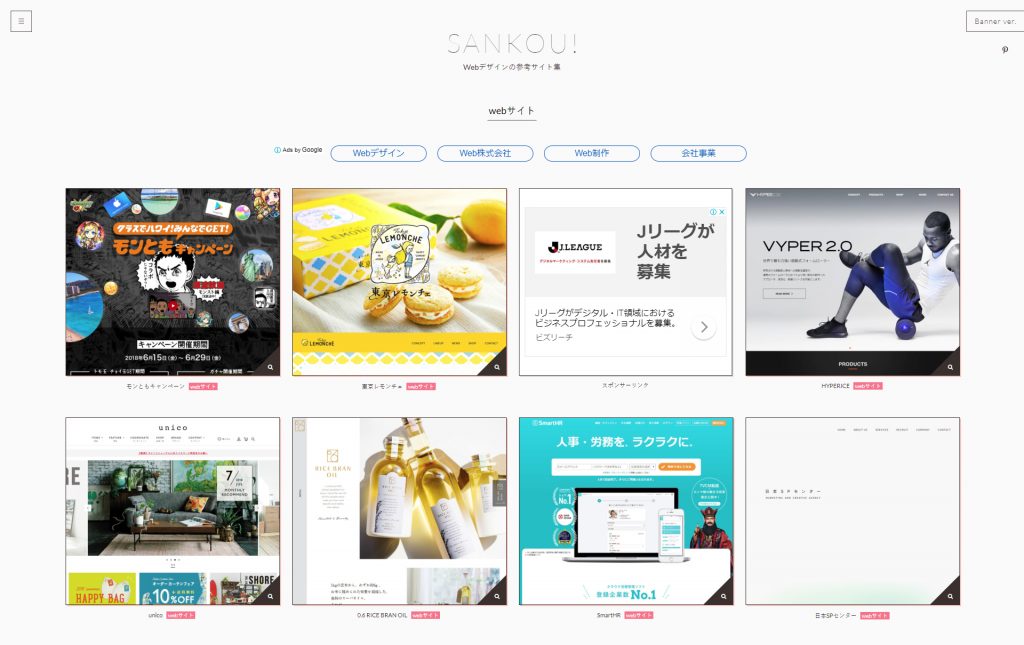
グリッドレイアウト Sankou Webデザインギャラリー 参考サイト集




スタッフコラム デザインをあえて壊す ブロークングリッドレイアウトの考え方 At Strix



流行りの ブロークングリッドレイアウト Exfield インフォメーションブログ




スタッフコラム デザインをあえて壊す ブロークングリッドレイアウトの考え方 At Strix



グリッドレイアウトとは メリットや活用する理由を参考サイトと併せて解説 Liibercraft リーベルクラフト




あえて崩す ブロークングリッドレイアウトの魅力とは Web Design Trends




地方のフリーランスwebデザイナーが作るホームページ無料素材 代理店様必見 ブロークングリッド 液体シェイプ ノングリッドのデザインサンプル



1




18年webトレンド ブロークングリッドレイアウト Tastasメディア グリッドレイアウト レイアウト Webデザイン




19年版 Webデザインで知っておきたい最新トレンド10選 テックキャンプ ブログ




ブロークングリッドデザインを成功させるために 簡単 6つのポイント デザインやwebに関する情報を発信する まるログ




L Webデザイン ブロークングリッドレイアウト15選 Dai Note




18年webデザイントレンド 崩すことで魅力的にみせる Broken Grid Layout とは Cjコラム




和歌山で家を建てる 注文住宅新築とリフォームの 浅井良工務店 ドコドア



流行りの ブロークングリッドレイアウト Exfield インフォメーションブログ




ブロークングリッドレイアウトの魅力的なサイト10選 Netsanyo 横浜の印刷物デザインと ホームページ制作 動画制作




Web デザイン 境界線をあえて外す ブロークングリッドレイアウト の参考サイト Webdesignday




ブロークングリッドレイアウト Web Design Clip Webデザインギャラリー クリップ集




注目webデザインのトレンド情報 デザインとユーザビリティのバランスを考えよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク




Web デザイン 境界線をあえて外す ブロークングリッドレイアウト の参考サイト Webdesignday




ブロークングリッドレイアウト Web Design Clip Webデザインギャラリー クリップ集




ブロークングリッドレイアウト Web Design Clip Webデザインギャラリー クリップ集




ブロークングリットレイアウトのwebサイト 初心者 上級者向けまで ウェブラボ 株 スタッフブログ




Webデザインのレイアウト 基本的なパターンやワンランク上のコツとは ウェブデザイナービギンズ




L Webデザイン ブロークングリッドレイアウト15選 Dai Note




まるでdtpデザインのようなレイアウト テキストとコンテンツを 重ねる デザインがトレンド エムタメ




Webデザイントレンド5選 ホームページ制作 Webマーケティング 株式会社spc




19年大注目 ノングリッドレイアウトwebサイトのデザインのコツ Seo対策なら株式会社ペコプラ




21年もトレンド継続 ノングリッドデザインを取り入れた参考にしたいwebサイト6選 ウェブデザイナービギンズ




Web デザイン 境界線をあえて外す ブロークングリッドレイアウト の参考サイト Webdesignday




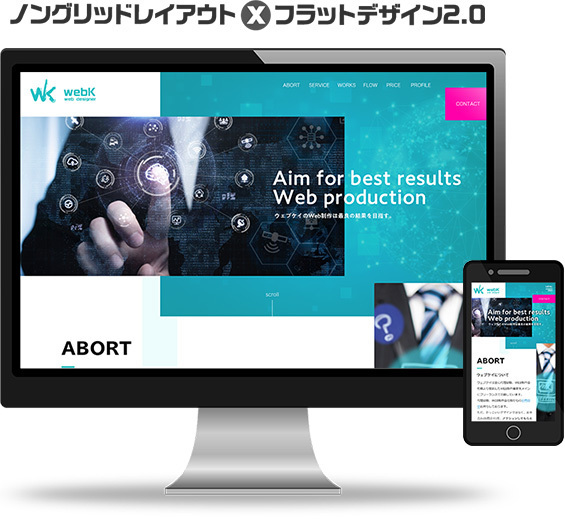
Webサイトデザインサンプル ブロークングリッドレイアウト X 液体シェイプデザイン ポートフォリオ詳細 Webk Webデザイナー マーケッター クラウドソーシング ランサーズ




18年webトレンド ブロークングリッドレイアウト Tastasメディア




ブロークングリッドデザインを成功させるために 簡単 6つのポイント デザインやwebに関する情報を発信する まるログ




ブロークングリッドレイアウト参考サイトまとめ キャプチャ画像 ウェブケイwebサイト制作のメモ帳



グリッドのwebデザイン参考サイト一覧 Webデザインギャラリー




ブロークングリッドレイアウトの魅力的なサイト10選 Netsanyo 横浜の印刷物デザインと ホームページ制作 動画制作




ブロークングリッドレイアウト Web Design Clip Webデザインギャラリー クリップ集




19年に流行るwebデザインはこれだ デジタルマーケティング Web制作 Pr支援のbigmac Inc




新ブロック開発中 レイアウトをあえて崩す Broken Grid Layout ブロークングリッドレイアウト ブロック評価版プラグインを限定配布します Youtube




あえて崩す ブロークングリッドレイアウトの魅力とは Web Design Trends




Web制作者様向け Webサイトデザインサンプルを2パターン公開 田舎のフリーランスwebデザイナーが配布するホームページフリー素材




ブロークングリッドレイアウトの魅力的なサイト10選 Netsanyo 横浜の印刷物デザインと ホームページ制作 動画制作



1




ノングリッドレイアウトとは ノングリッドレイアウト 作り方 コラム メンバーズ




Web デザイン 境界線をあえて外す ブロークングリッドレイアウト の参考サイト Webdesignday




あえて崩す ブロークングリッドレイアウトの魅力とは Web Design Trends



1




いくつ知ってる Webレイアウト Yoriyork 栃木県佐野市




L Webデザイン ブロークングリッドレイアウト15選 Dai Note




Webデザイン おしゃれまとめの人気アイデア Pinterest Takuya Ohtawara グリッドレイアウト Webデザイン ウェブデザイン



グリッドレイアウトとブロークングリットレイアウト 株式会社ランドガレージのホームページ制作 ランガレウェブ




Web デザイン 境界線をあえて外す ブロークングリッドレイアウト の参考サイト Webdesignday




19年大注目 ノングリッドレイアウトwebサイトのデザインのコツ Seo対策なら株式会社ペコプラ




Webサイト運営者必見 ノングリッドレイアウトは19年のトレンドですぜ Cheatpark 神戸三宮のシステム開発会社cheat




あえて壊す 思わず視線が奪われる ブロークングリッドレイアウト とは Ferret




スタッフコラム デザインをあえて壊す ブロークングリッドレイアウトの考え方 At Strix




Webサイトのレイアウトをひらめくために見ているもの していること 株式会社グローバルゲート公式ブログ




渋谷に潜むフロントエンドを見つける Qiita




5分でわかる Webサイトのレイアウト方法7つ ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ




綺麗にまとめる おしゃれに崩す ホームページ制作でおすすめのレイアウト3選 ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ




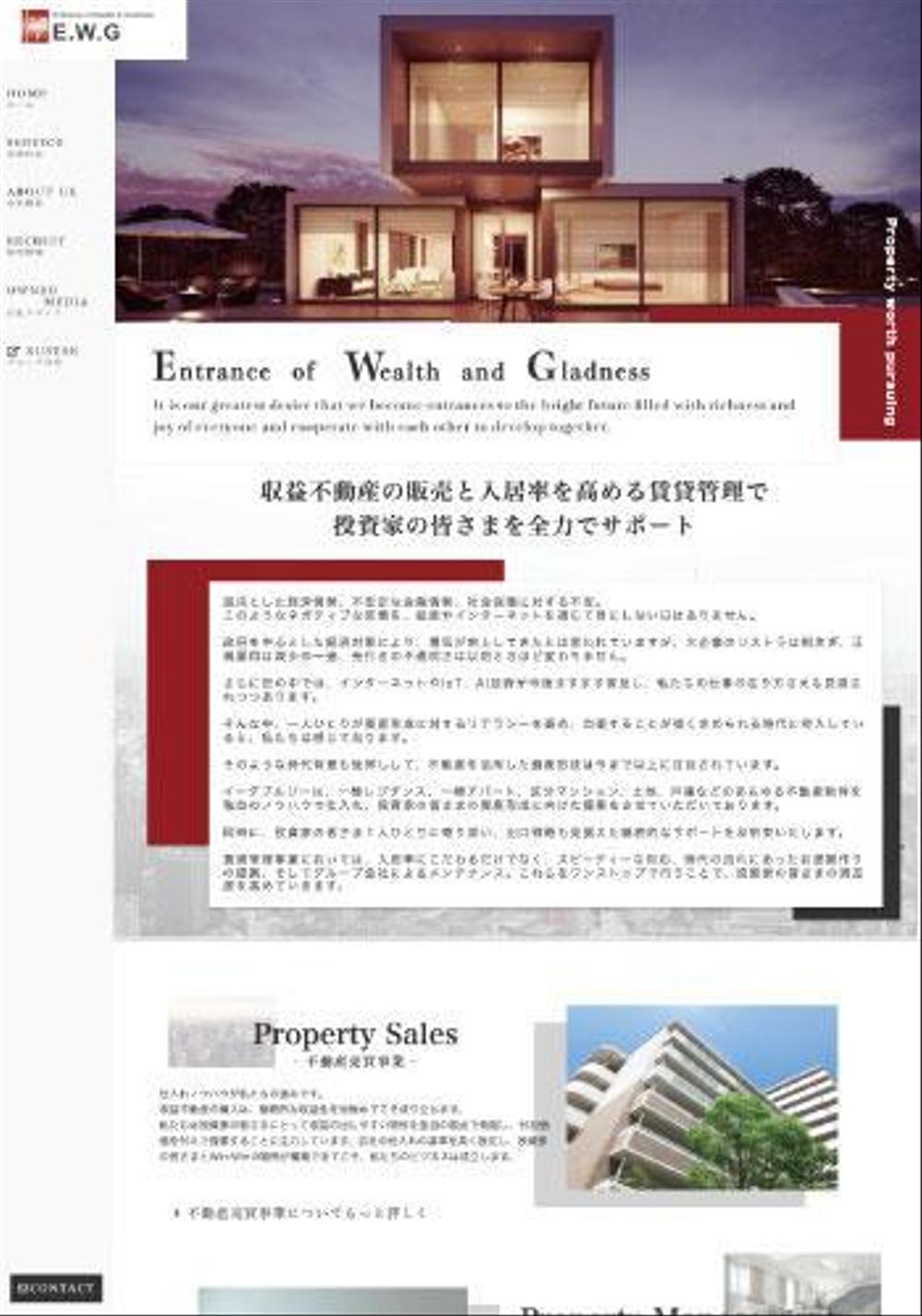
コーポレートサイト 不動産会社 ポートフォリオ詳細 Cbweb Rk Webデザイナー マーケッター クラウドソーシング ランサーズ




ブロークングリッドレイアウト X 液体シェイプデザインができます ウェブケイwebサイト制作のメモ帳




Webサイト運営者必見 ノングリッドレイアウトは19年のトレンドですぜ Cheatpark 神戸三宮のシステム開発会社cheat




スタッフコラム デザインをあえて壊す ブロークングリッドレイアウトの考え方 At Strix




ブロークングリッドデザインを成功させるために 簡単 6つのポイント デザインやwebに関する情報を発信する まるログ




Css Gridで作るレスポンシブ対応のレイアウト5種 Chocolat Freelance Frontend Engineer




現役デザイナーが選ぶ年webデザイントレンド 選 Grab 大阪のweb広告 マーケティング代理店アイビス運営




18年webデザイントレンド 崩すことで魅力的にみせる Broken Grid Layout とは Cjコラム




Web デザイン 境界線をあえて外す ブロークングリッドレイアウト の参考サイト Webdesignday グリッドレイアウト Lp デザイン Webデザイン



Webデザインのトレンド一部をご紹介




初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事



Webサイトのレイアウトパターンを学ぼう Zeroplus Media




ブロークングリッドレイアウト Web Design Clip W 海外webデザインのクリップ集




デザインを崩しておしゃれにする ブロークングリッドレイアウト 名古屋のホームページ制作なら レン太君




あえて崩す ブロークングリッドレイアウトの魅力とは Web Design Trends



18年 Webデザイントレンド Mtc Lab




Webデザインの考察とトレンド 株式会社サイバーブレーン 東京都豊島区のホームページ Web制作会社




あえて崩す ブロークングリッドレイアウトの魅力とは Web Design Trends




八木鋼材株式会社 Lp デザイン コーポレートサイト デザイン ビジネスデザイン



0 件のコメント:
コメントを投稿